Using Convex with Vercel
Hosting your Convex app on Vercel allows you to automatically re-deploy both your backend and your frontend whenever you push your code.
Deploying to Vercel
Using the Vercel Marketplace
Projects deployed with the Vercel marketplace will be a part of their own Convex team. If you already have a Convex team, you may follow these instructions.
Convex is available on the Vercel Marketplace. You may create, deploy, and pay for (if using a paid subscription) for your Convex projects through Vercel by using the marketplace.
Convex projects created through the Vercel Marketplace will automatically be configured to deploy automatically.
Quickly deploy a template project to the Vercel Marketplace:
Connecting your Convex project to Vercel
Using a template
To start a new project quickly, you may click this button and follow the instructions to quickly deploy your Convex project to Vercel.
Note: You'll need to create a project on the Convex dashboard to use this template.
From scratch
This guide assumes you already have a working React app with Convex. If not follow the Convex React Quickstart first. Then:
- Create a Vercel account
If you haven't done so, create a Vercel account. This is free for small projects and should take less than a minute to set up.
- Link your project on Vercel
Create a Vercel project at https://vercel.com/new and link it to the source code repository for your project on GitHub or other Git platform.

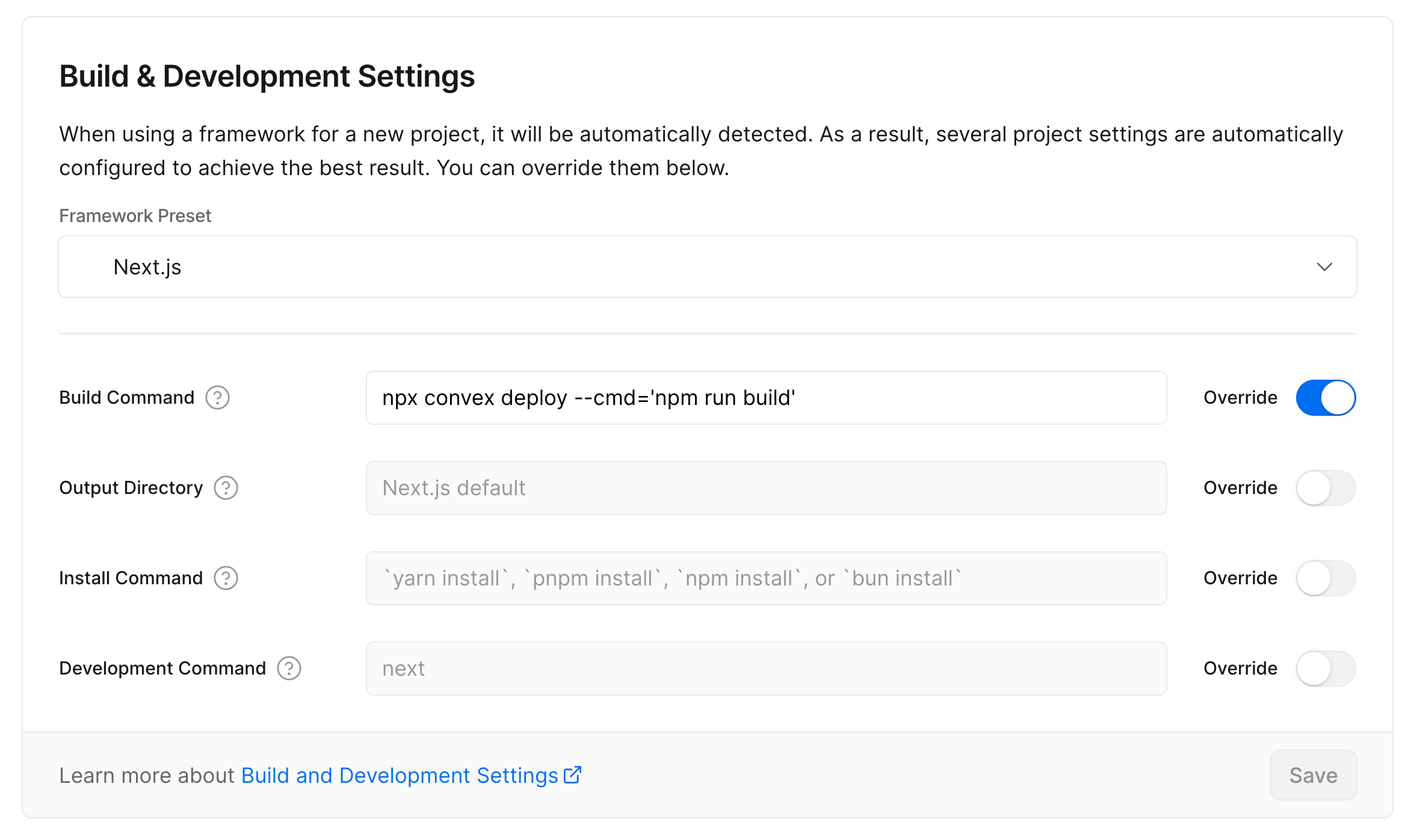
- Override the Build command
Override the "Build command" to be
npx convex deploy --cmd 'npm run build'.If your project lives in a subdirectory of your repository you'll also need to change Root Directory above accordingly.

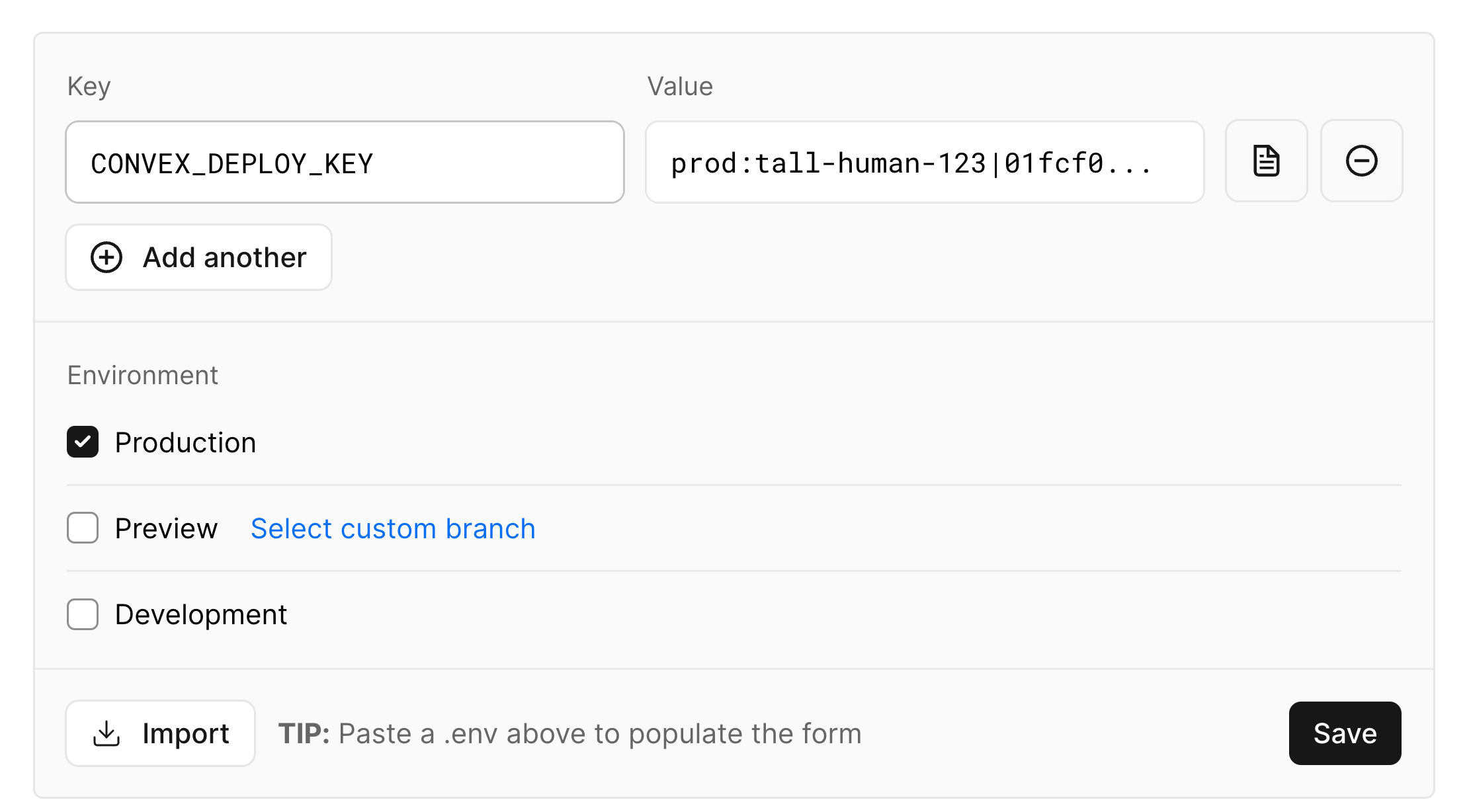
- Set up the CONVEX_DEPLOY_KEY environment variable
Go to the Project Settings page in the Convex Dashboard. Click the Generate Production Deploy Key button to generate a Production deploy key. Then click the copy button to copy the key.
In Vercel, click Environment Variables. Create an environment variable named
CONVEX_DEPLOY_KEYand paste in your deploy key. Under Environment, uncheck all except Production and click Save.
- Deploy your site
Now click the Deploy button and your work here is done!
Vercel will automatically publish your site to an URL like
https://<site-name>.vercel.app, shown on the page after deploying. Every time
you push to your Git repository, Vercel will automatically deploy your Convex
functions and publish your site changes.
If you're using a custom domain to serve your Convex functions, you'll need additional configuration. See Custom Domains for more information.
How it works
In Vercel, we overrode the Build Command to be
npx convex deploy --cmd 'npm run build'.
npx convex deploy will read CONVEX_DEPLOY_KEY from the environment and use
it to set the CONVEX_URL (or similarly named) environment variable to point to
your production deployment.
Your frontend framework of choice invoked by npm run build will read the
CONVEX_URL (or similarly named) environment variable to point your deployed
site (via ConvexReactClient) at your production deployment.
Finally, npx convex deploy will push your Convex functions to your production
deployment.
Now, your production deployment has your newest functions and your app is configured to connect to it.
You can use --cmd-url-env-var-name to customize the variable name used by your
frontend code if the deploy command cannot infer it, like
npx convex deploy --cmd-url-env-var-name CUSTOM_CONVEX_URL --cmd 'npm run build'
Authentication
You will want to configure your authentication provider (Clerk,
Auth0 or other) to accept your production URL. Note that Clerk does not support
https://<site-name>.vercel.app, so you'll have to configure a custom domain.
Preview Deployments
Vercel Preview Deployments allow you to preview changes to your app before they're merged in. In order to preview both changes to frontend code and Convex functions, you can set up Convex preview deployments.
This will create a fresh Convex backend for each preview and leave your production and development deployments unaffected.
This assumes you have already followed the steps in Deploying to Vercel above.
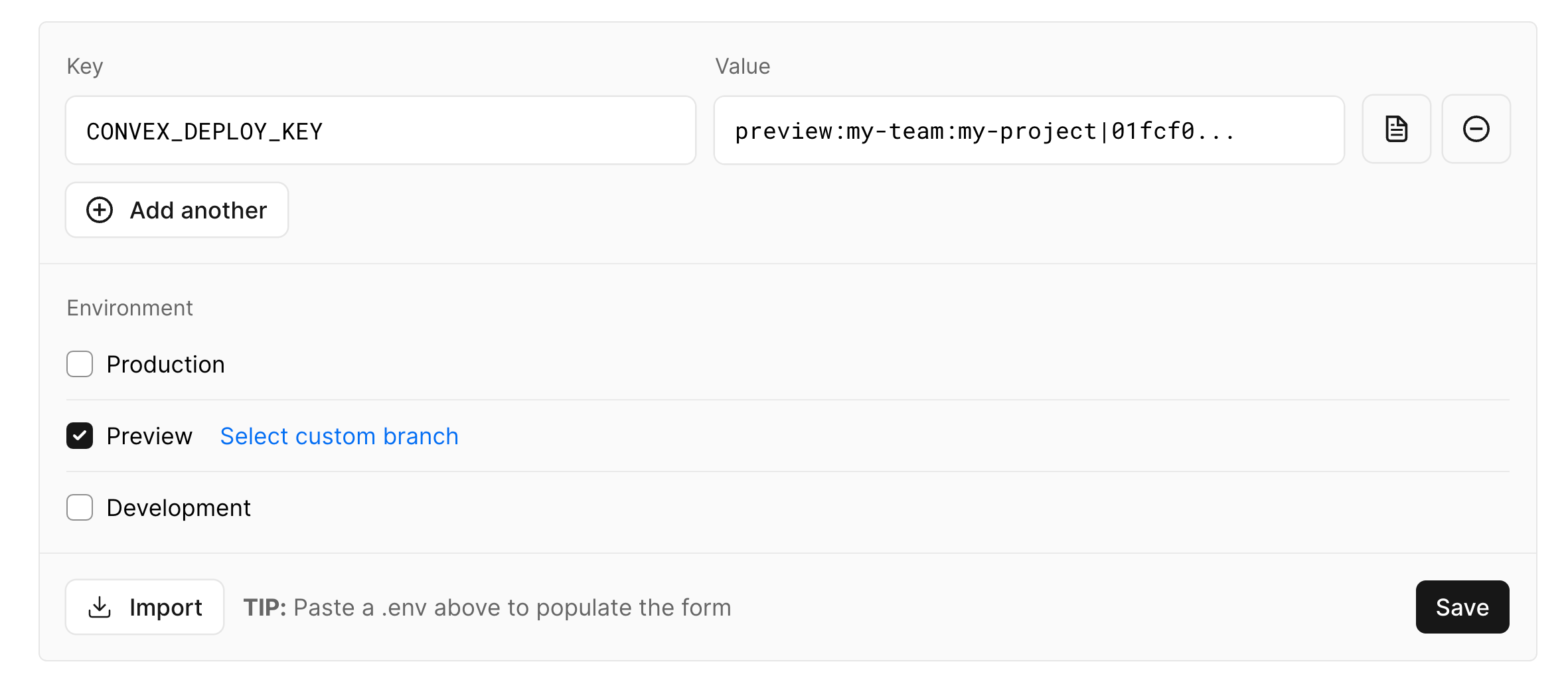
- Set up the CONVEX_DEPLOY_KEY environment variable
On your Convex Dashboard go to your project's Settings page. Click the Generate Preview Deploy Key button to generate a Preview deploy key. Then click the copy button to copy the key.
In Vercel, click Environment Variables. Create an environment variable named
CONVEX_DEPLOY_KEYand paste in your deploy key. Under Environment, uncheck all except Preview and click Save.
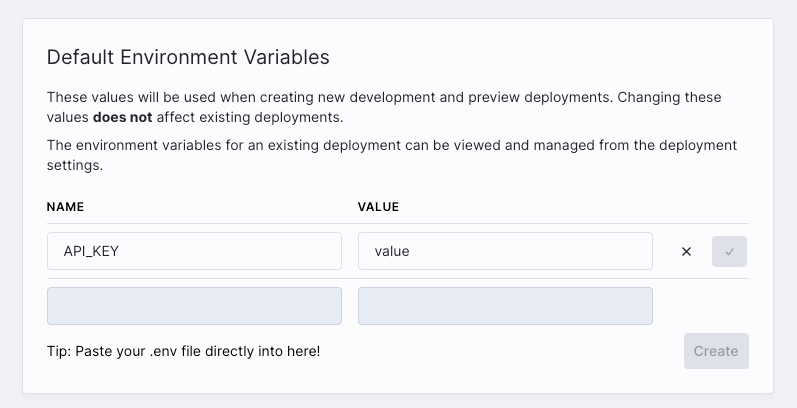
- (optional) Set up default environment variables
If your app depends on certain Convex environment variables, you can set up default environment variables for preview and development deployments in your project.

- (optional) Run a function to set up initial data
Vercel Preview Deployments run against fresh Convex backends, which do not share data with development or production Convex deployments. You can call a Convex function to set up data by adding
--preview-run 'functionName'to thenpx convex deploycommand. This function will only be run for preview deployments, and will be ignored when deploying to production.Vercel > Settings > Build & Development settings > Build Commandnpx convex deploy --cmd 'npm run build' --preview-run 'functionName' - Now test out creating a PR and generating a Preview Deployment!
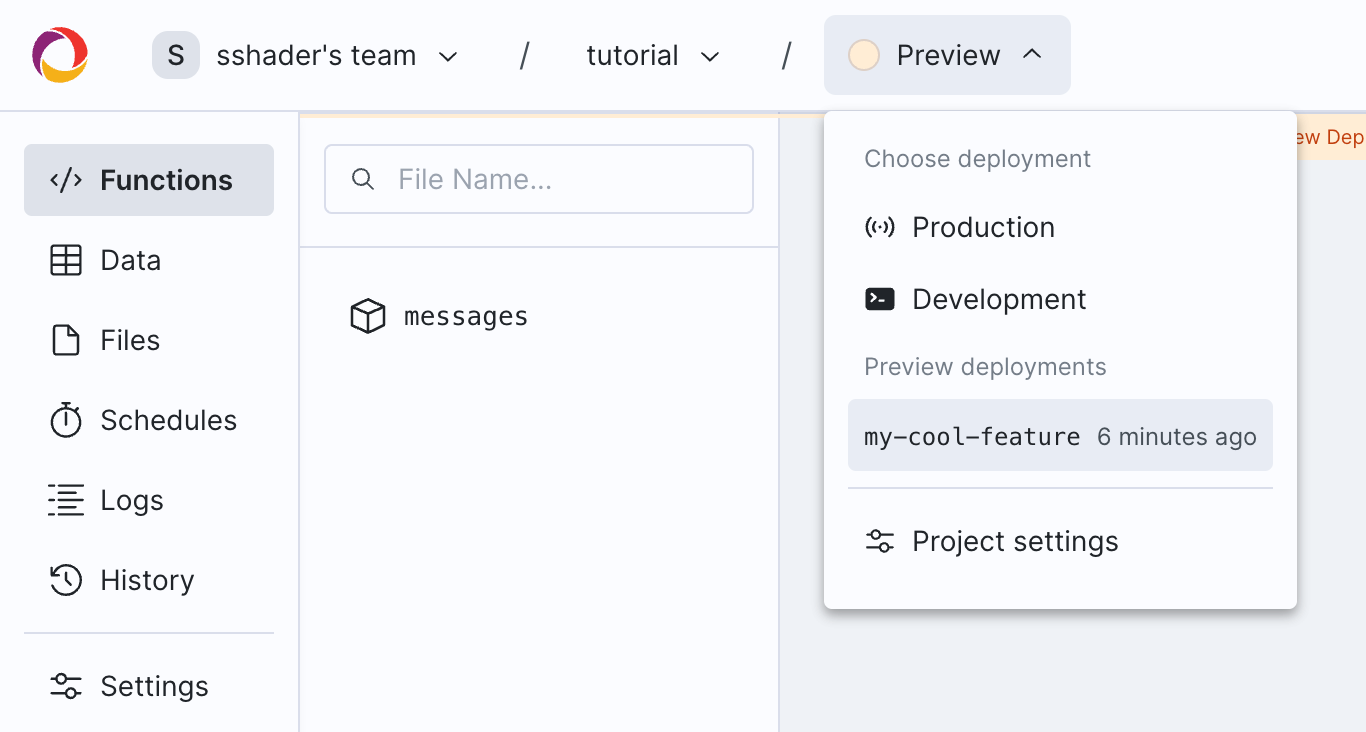
You can find the Convex deployment for your branch in the Convex dashboard.

How it works
For Preview Deployments, npx convex deploy will read CONVEX_DEPLOY_KEY from
the environment, and use it to create a Convex deployment associated with the
Git branch name for the Vercel Preview Deployment. It will set the CONVEX_URL
(or similarly named) environment variable to point to the new Convex deployment.
Your frontend framework of choice invoked by npm run build will read the
CONVEX_URL environment variable and point your deployed site (via
ConvexReactClient) at the Convex preview deployment.
Finally, npx convex deploy will push your Convex functions to the preview
deployment and run the --preview-run function (if provided). This deployment
has separate functions, data, crons and all other configuration from any other
deployments.
npx convex deploy will infer the Git branch name for Vercel, Netlify, GitHub,
and GitLab environments, but the --preview-create option can be used to
customize the name associated with the newly created deployment.
Production deployments will work exactly the same as before.